Appium for Hybrid Apps: A Step by Step Mobile Testing Automation Guide
TL'DR
The challenges of hybrid app automation
Mobile application testing comes with its own set of challenges. For example, it is preferable to automate the functional regression test cases since they typically consume a huge chunk of your testing time. However, running automated regression tests (on a deadline) for hybrid mobile apps can be challenging. We faced this very challenge while testing a hybrid mobile app for the hospice industry, and we’re going to talk about how we handled it.We used Appium to create a single test script for multiple platforms.This blog is a step by step guide to setting up and using the Appium server for hybrid mobile application development. We’ll talk about the complete installation of the latest Appium version (1.6.4). As of today, this is the only version which supports Android 7 (Nougat) and iOS 10.3.
What is Appium?
Appium is an open-source automation tool that can be used to automate native and hybrid mobile applications for both iOS and Android platforms. With Appium, cross-platform testing is simple since the same test scripts can be used for for multiple platforms.
Appium for hybrid app automation:
If the app has to be tested for both the iOS and Android platforms, it's better to have Appium installed on a Mac.
- Appium 1.6.4 requires XCODE 8.2 and it can be installed only on MacOS 10.12 and above, so if you haven't already, update your Mac to 10.12 (Sierra) or later.
- Download and install JDK 7 or 8 (we recommend 8).
- You can find the command line tools on the downloads page under the "Get Just The Command Line Tools" title to download the latest SDK.
- Java client version 4.1.2 is recommended.
- We used the IntelliJ IDEA 2017 IDE to develop the automation script, and then set the JDK and SDK in a project structure.
- Update system preference to open bash_profile on Terminal (nano ~/.bash_profile).
Eg:export ANDROID_HOME=/Users/jenkins/Library/Android/sdk //sdk path
export PATH=$ANDROID_HOME/platform-tools:$PATH
export JAVA_HOME=$(/usr/libexec/java_home) //java path
Appium Installation for hybrid apps:
- Update your brew.
- brew update
- Install npm (v4.2.0 or above) using the command line.npm install -g npm
- Install node (v7.9.0 or above) using the command line.brew install node
- Install appium (v1.6.4 or above) using the command line.npm install -g appium@1.6.4
- In addition to the Git submodules mentioned below (see Development), this package currently depends on libimobiledevice to do certain things. Install it with Homebrew,brew install libimobiledevice --HEAD # install from HEAD to get important updatesbrew install ideviceinstaller # only works for iOS 9. for iOS 10, see below
- There is also another dependency, made necessary by Facebook's WebDriverAgent, for the Carthage dependency manager. If you do not have Carthage on your system, it can also be installed with Homebrew. To do this, run these commands one by one:
cd/usr/local/lib/node_modules/appium/node_modules/appium-xcuitest-driver/WebDriverAgent
brew install carthage
npm i -g webpack
./Scripts/bootstrap.sh -d
- ideviceinstaller doesn't work with iOS 10 yet. So, you will need to install iOS-deploy (npm install -g ios-deploy)
- For real devices we can use Xcpretty to make the Xcode output more reasonable. This can be installed using: gem install xcpretty
Webdriver Installation and prerequisites:
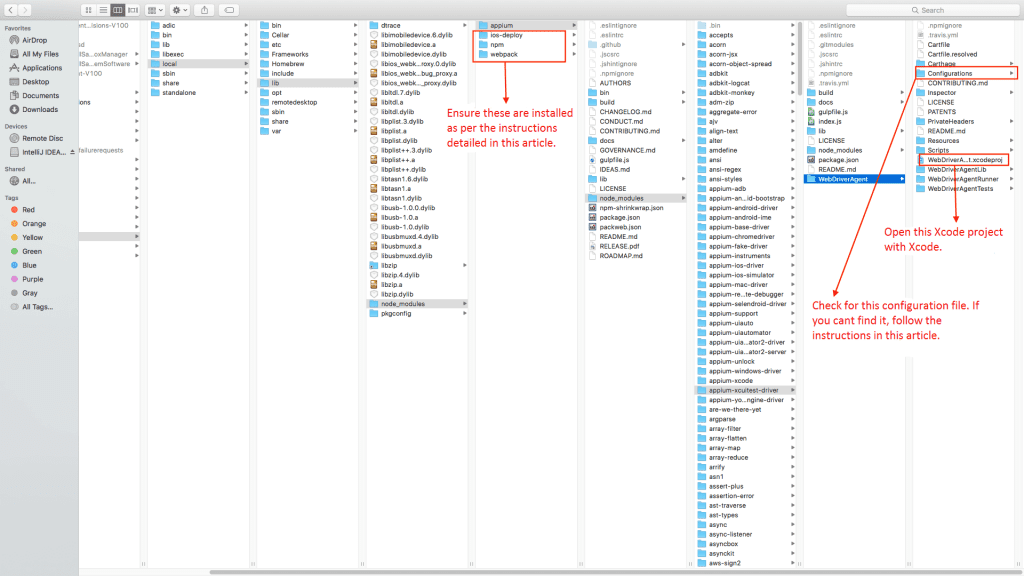
- <here< and just copy paste the Configuration file into your Appium Webdriver Agent folder. For more information, take a look at the screenshot below.
which appiumSample output: /usr/local/bin/appium
- Choose “WebDriverAgent.xcodeproj” and open it with Xcode.

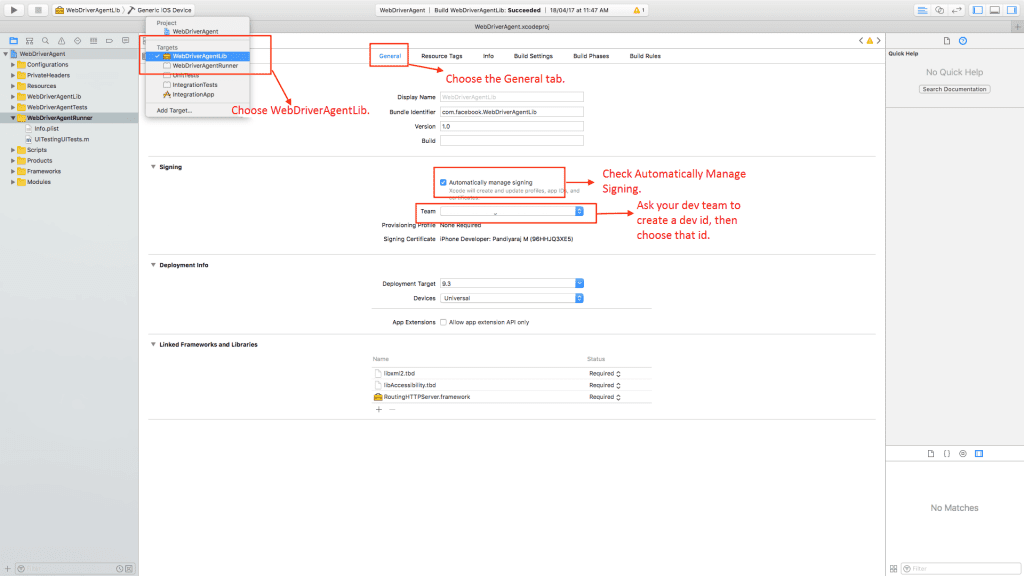
- You will need to make the following changes in the Webdrivers Xcode project:
1. Select “WebDriverAgentLib” as the target and go to the “General” tab. Check Automatic Signing, and then ask your development team to give you a developer id.

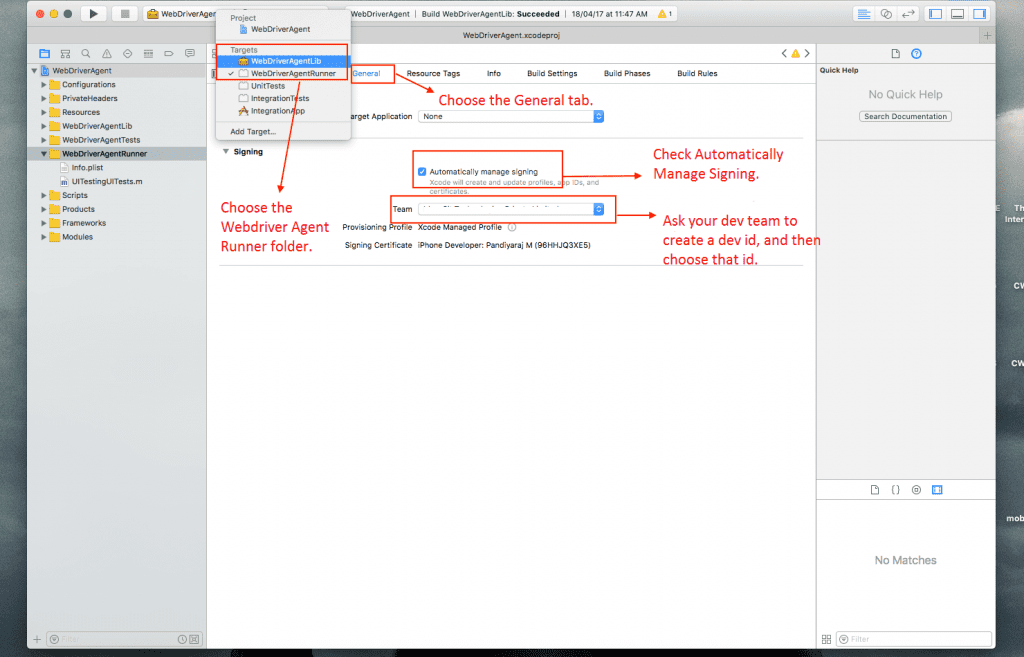
2. Repeat step 1, this time selecting “WebDriverAgentRunner” as the target.

Now, run the program in Xcode.Items to be added in Capabilities:
desiredCapabilities.setCapability("automationName","uiautomator2")
<desiredCapabilities.setCapability("automationName", "XCUITest");<desiredCapabilities.setCapability("startIWDP",true); // this will auto-handle the “ iOS Webkit Debug Proxy”How to inspect elements in native applications:
If you need to inspect native elements for an iOS application, you'll need to do a little workaround. Take a look at this, because the GUI version for Appium 1.6.4 is still under development.How to inspect elements in hybrid applications:
- If you need to inspect elements for hybrid applications, you can easily do so with “chrome://inspect/#devices” Note that this will support only Android devices, and you should have latest version of Chrome.
- If you need to inspect hybrid applications on the iOS platform, you can use the Safari browser.
- <However, with hybrid apps, every web element is the same for both iOS and Android, so it will suffice to pick just one for inspection.
Tips for hybrid automation:
- <site< and look into the “Using chrome remote debugger” option.
public void switchToWebView() {
Set<String> availableContexts = driver.getContextHandles();
logger.info("Total No of Context Found After we reach to WebView = " + availableContexts.size());
for (String context : availableContexts) {
if (context.contains("WEBVIEW")) {
logger.info("Context Name is " + context);
driver.context(context);
break;
}
}
}
The above code will get the list of contexts available and set the webview context
- In order to switch back to native view of application:
public static void <switchToNativeView() {
<<driver<.context("NATIVE_APP"<);
<<logger<.info("Context switched to " <+ "NATIVE_APP"<);
}
How to handle network scenarios:
- read this.
<driver.setConnection(Connection.AIRPLANE); //supported in Java client 4.1.2
- does not have Android 7 (Nougat) support. We had to deal with this issue during one of our recent projects.
- This API does not have iOS support, either, due to Apple’s security policies.







.png)
.png)
.png)
.png)
.png)
.png)












